PIX主题04:加上Ai摘要并支持pjax
何为Ai摘要
Ai摘要就如同我的博客一样,文章的最上面会有Ai进行识别为您摘要出重要的内容,让文章浏览能更加舒适

实现方法
首先,这个功能的研发来自于 TianliGPT 当然我用的是另外一种方案,因为我用的是 WordPress 的主题 Pix
所以,我就选择的是QX-AI这种部署方案
我们需要在爱发电上面购买一个key
地址:爱发电
然后我们要进入TianliGPT后台
绑定完key可以去官方的文档看教程
地址:https://flowus.cn/zhheo/share/14f44539-3ee2-4712-a9c3-d752985ffef5
Pix主题实现
主要讲一讲Pix主题该如何实现Ai摘要,我选的是那个QX-Ai,因为TianliGPT那个我不太会,啊哈哈哈
好了言归正传,这个代码的配置如下,如果是Pix主题我们需要把代码复制到下图所示

代码
<script src="https://jsd.onmicrosoft.cn/gh/qxchuckle/Post-Summary-AI@5.3/chuckle-post-ai.min.js
"></script>
<script defer>
new ChucklePostAI({
el: '#primary .post-single>.single-inner',
key: '爱发电获取的key',
rec_method: 'web',
summary_directly: true,
})
</script>然后我们做完这一步,还需要让它支持 pjax 的,因为 Pix 主题 pjax 是很舒服的,让它支持pjax是更舒服的,那么教程就来了
实现pjax
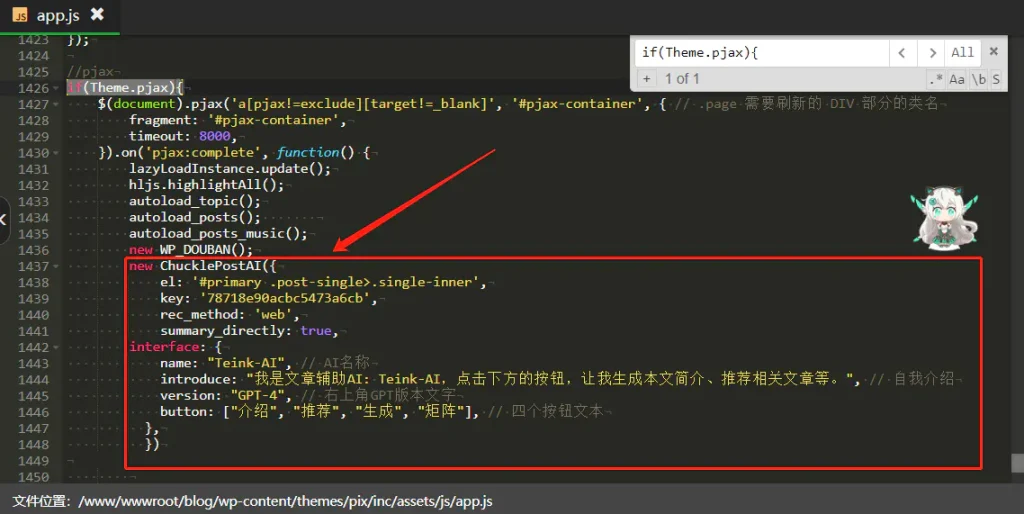
打开 pix/inc/assets/js 这个目录中的 app.js 文件,我们往下找,或者直接搜 if(Theme.pjax){ 然后就会打开下图一样的地方

把上面放在 底部HTML 的代码复制过来,只能复制从 new ChucklePostAI({ 到 }) 这里,
注意:
pjax里面的一定要和底部HTML一致
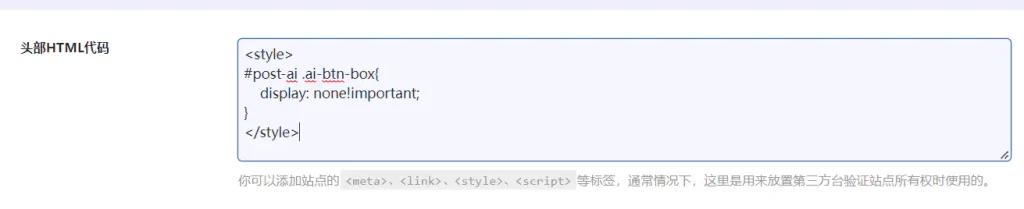
然后我们访问自己文章,Ctrl+F5 然后自己测试自己的 pjax 是否能实现,还有怎么去掉下面四个按钮,我们只需要在头部Html里面加上以下css代码
<style>
#post-ai .ai-btn-box{
display: none!important;
}
</style>
然后就可以进行自己的 Ai摘要 之旅了,对了,还有一些修改和操作,可以打开下面地址
地址:https://github.com/qxchuckle/Post-Summary-AI
出处:https://te.ink/archives/124.html
感谢Teink的详细分享



赶快写下您的首评!