PIX主题05:必看基础设置教程
01 文章图片添加灯箱效果
像我这样把PIX主题改的比较窄的情况下,就是出现文章图片有时候看不清里面的文字内容,这时候图片灯箱效果就是一个必不可少的功能了。
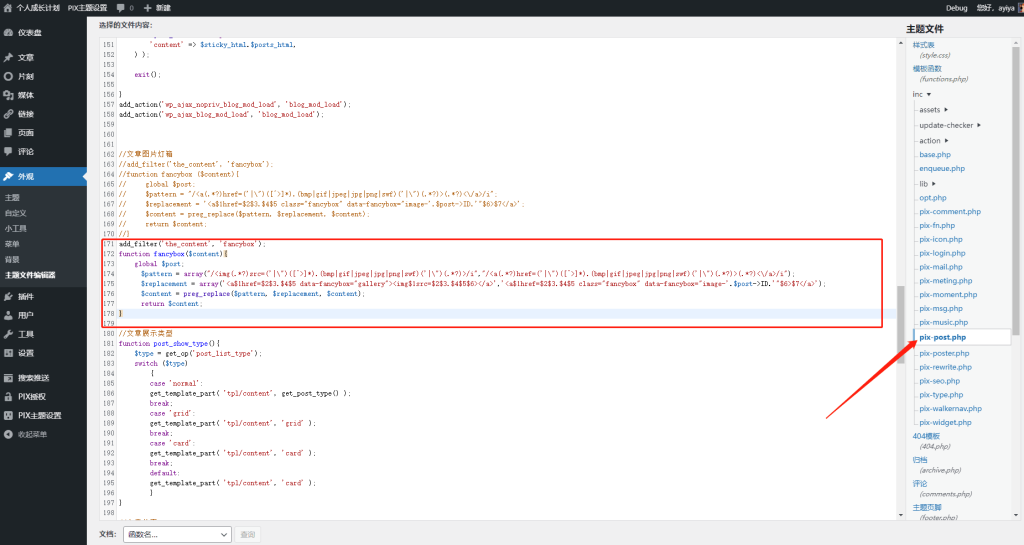
路径如下:外观 → 主题编辑器 → pix-post.php
add_filter('the_content', 'fancybox');
function fancybox($content){
global $post;
$pattern = array("/<img(.*?)src=('|\")([^>]*).(bmp|gif|jpeg|jpg|png|swf|webp)('|\")(.*?)>/i","/<a(.*?)href=('|\")([^>]*).(bmp|gif|jpeg|jpg|png|swf|webp)('|\")(.*?)>(.*?)<\/a>/i");
$replacement = array('<a$1href=$2$3.$4$5 data-fancybox="gallery"><img$1src=$2$3.$4$5$6></a>','<a$1href=$2$3.$4$5 class="fancybox" data-fancybox="image-'.$post->ID.'"$6>$7</a>');
$content = preg_replace($pattern, $replacement, $content);
return $content;
}
02 友链头像的特别设置
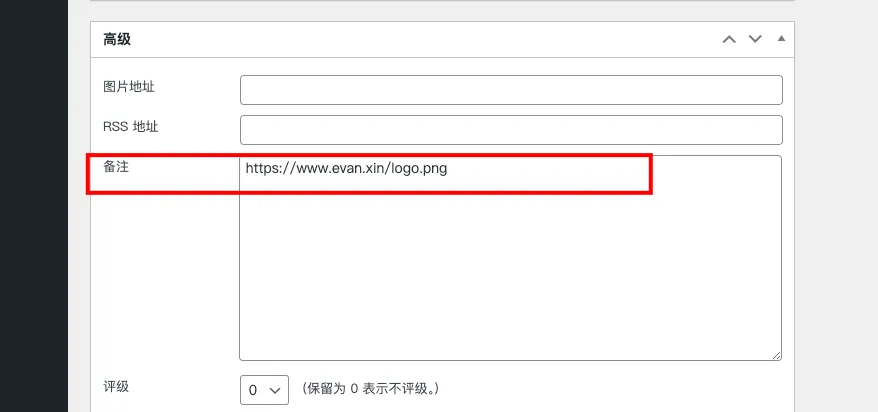
正常情况下,友链的头像是添加在“图片地址”栏中的,但pix是添加在备注中的,需要特别注意

03 去掉评论链接
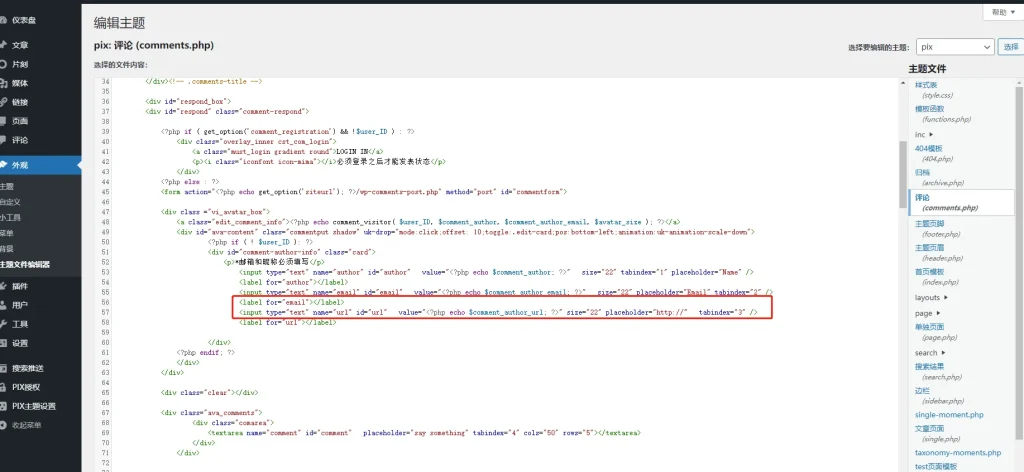
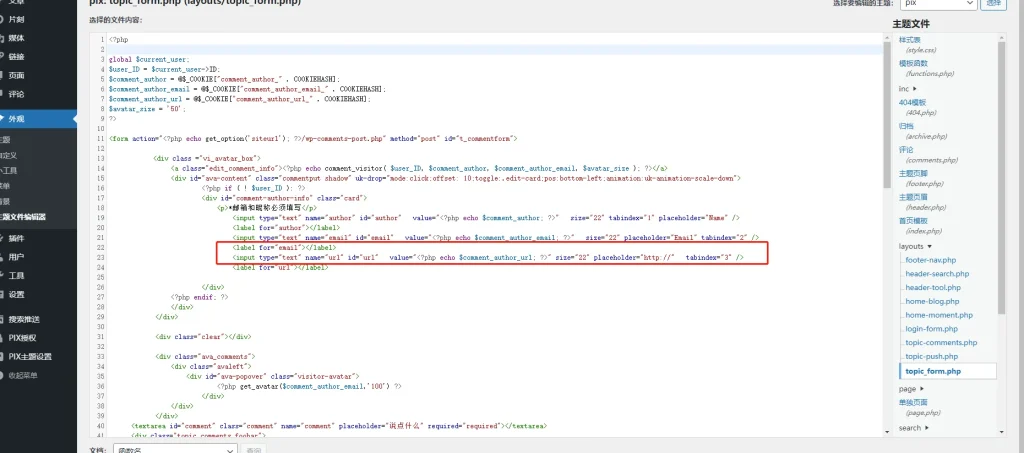
路径如下:外观 → 主题编辑器 → /comments.php → /layouts/topic_form.php


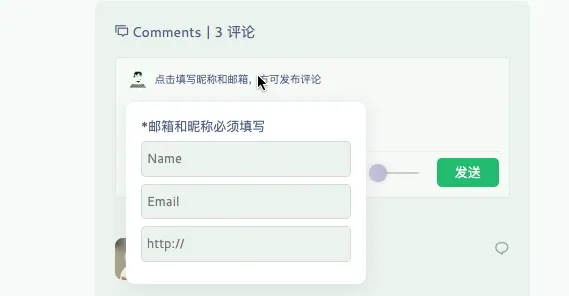
更改后的样子(第三排的网址没有了)
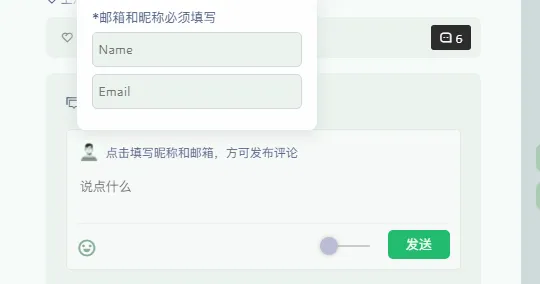
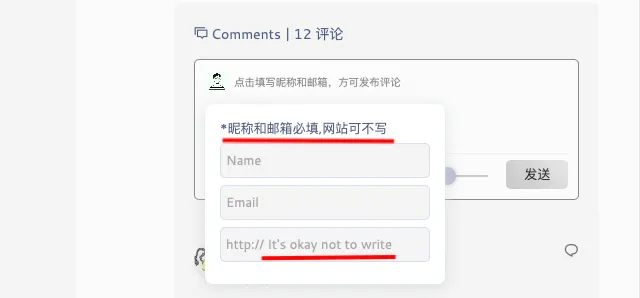
04 更改评论链接内部提示文字和窗口提示信息(我自己瞎弄的^_^)
下面是改前和改后的样子
我这里回头再写,太晚了累了哈哈
05 去掉片刻分享
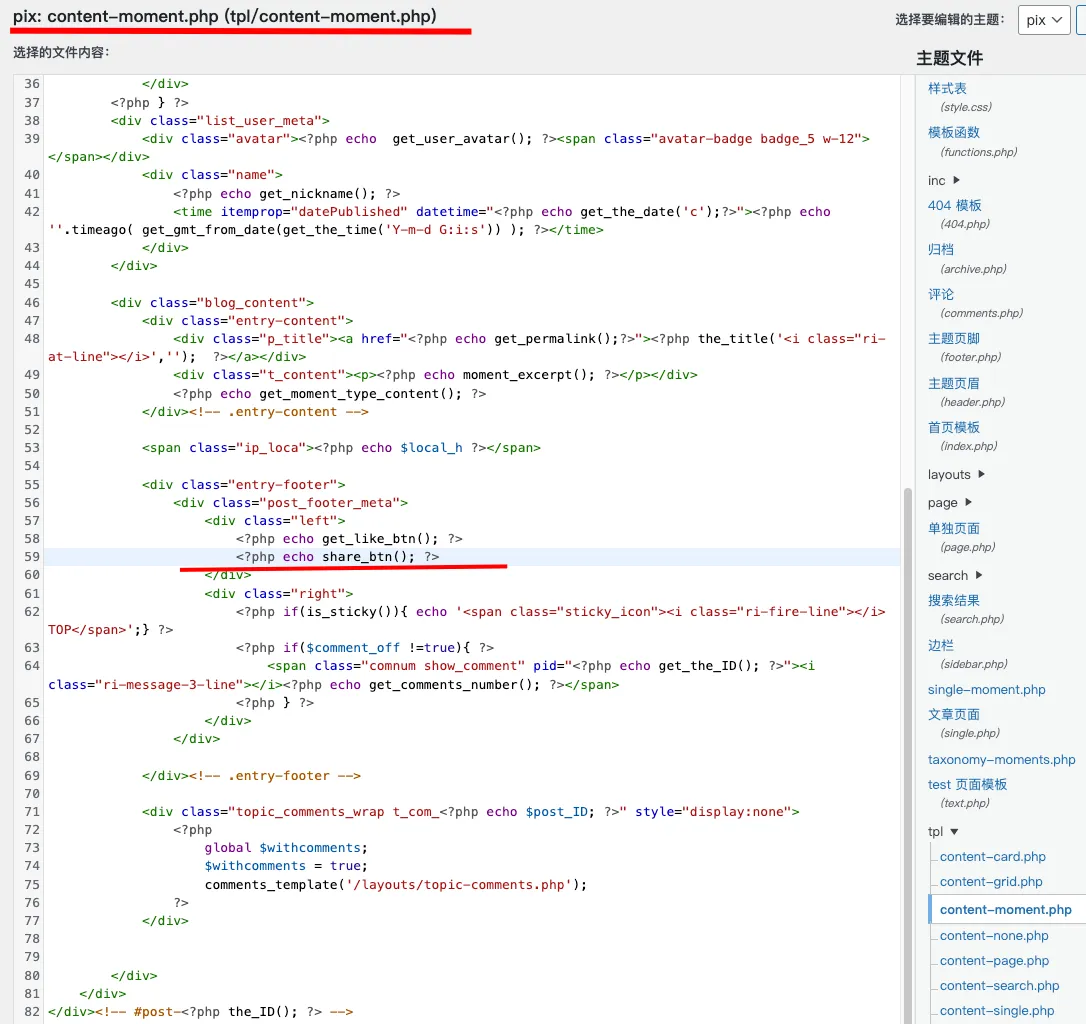
路径如下:外观 → 主题编辑器 → tpl→ content-moment.php
把划红线位置的代码去掉即可

出处:https://blog.el9.cn/206.html
感谢Ayiya1997的收集,我拿来几个撑撑门面。哈哈






奶爸
原版不是就有个灯箱嘛,区别在哪里?
Evan
@奶爸 有嘛?我这个没有,后来还是自己弄的。