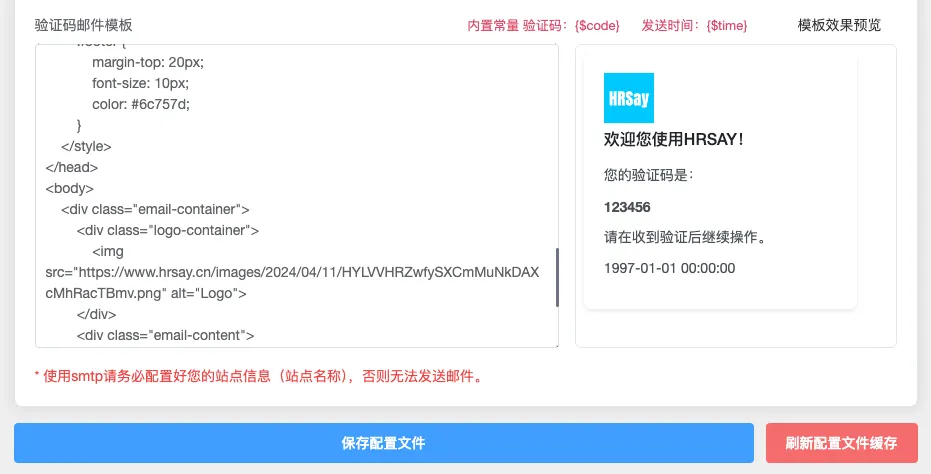
mTab标签页:验证码邮件模板

算是抛砖引玉了,邮件呈现的格式还有优化的空间。

html代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>邮件验证码</title>
<style>
body {
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
background-color: #e9ecef;
margin: 0;
padding: 0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.email-container {
background-color: #ffffff;
box-shadow: 0 2px 4px rgba(0,0,0,0.1);
border-radius: 8px;
padding: 20px;
width: 90%;
max-width: 400px;
}
.logo-container img {
height: 50px; /* Adjust the logo size as needed */
width: auto;
}
.email-content h1 {
margin: 0 0 10px 0;
font-size: 16px;
color: #212529;
font-weight: 500;
}
.email-content p {
margin: 0 0 10px 0;
font-size: 14px;
line-height: 1.5;
color: #495057;
}
.verification-code {
font-size: 20px;
font-weight: 600;
color: #007bff;
margin: 0;
display: block;
margin-bottom: 16px;
}
.footer {
margin-top: 20px;
font-size: 10px;
color: #6c757d;
}
</style>
</head>
<body>
<div class="email-container">
<div class="logo-container">
<img src="这里填写LOGO链接" alt="Logo">
</div>
<div class="email-content">
<h1>欢迎您使用HRSAY!</h1>
<p>您的验证码是:</p>
<p class="verification-code">{$code}</p>
<p>请在收到验证后继续操作。</p>
<p class="footer">{$time}</p>
</div>
</div>
</body>
</html>转载或引用本站文章请注明出处
© 2024 www.evan.xin




空空如也!